Hallo Sobat Maya apa kabar? hari Ini kang salman mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.
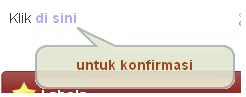
contoh :
Nah pada contoh di atas terlihat. saat teks "di sini" di sorot oleh pointer (mouse) maka akan muncul keterangan "untuk konfirmasi" itulah yang di maksud dengan bubble tooltip
Dengan memasang dan membuat bubble tooltip di blog, maka blog kitaakan terlihat lebih menarik. kita lihat yuks bagaimana cara buatnya! ^_^
1. Login ke Blogger
2. Saat di dasbor pilih edit tampalete/tata letak
3. Lalu pilih Edit HTML
4. Copy aja kode di bawah ini :
2. Simpan (paste) di atas ]]></b:skin>
3. Lalu Save
Selanjutnya Untuk membuat teks yang memiliki bubble tooltip silakan copy kode di bawah ini :
klik <a class='tt' href='Tujuan link yang di inginkan'>di sini<span class='tooltip'></span><span class='top'/><span class='middle'>untuk konfirmasi</span><span class='bottom'/></span></a>
Hasilnya :
Keterangan :
- Link biru : bisa anda gunakan untuk membuat link ke arah artikel lain, bisa juga di kosongkan jika tidak diperlukan.
- Link hijau : adalah teks yang akan di buat bubbletip, yang mana bila disorot oleh mouse maka akan muncul keterangan tambahan yang telah anda buat
- Link warna orange adalah keterangan tambahan yang ingin anda tambahkan.
Ok semoga bermanfaat.
Postingan ini telah di Update ulang 1 september 2010
Lihat Juga :
Jangan asal copy paste, baca aturanya
Post By Kang Salman
http://www.kucoba.com
Post By Kang Salman
http://www.kucoba.com
Ingin mendapat penghasilan tambahan? Bergabung dan jadikan blog anda sebagai ladang uang bagi dompet anda. Daftar => disini <= klik! untuk memanen uang $ seperti saya. Gratis
Dapatkan update artikel terbaru kami langsung ke email anda.






0 komentar:
Posting Komentar
give your comment here, please do not spam