Hallo selamat pagi sobat infoasi maya!, hari ini Kang Salman berbagi ilmu yang dabaru kang salman dapat. Ilmu dan kode ini kang salman dapat dari blognya kang Jaloe, Beloon Online 3eX edition, menampilkan dan menyembunyikan widget caranya cukup mudah, hanya dengan menyisipkan 1 baris kode diantara baris-baris kode yang ada pada HTML blogspot.
Hal pertama yang harus kita lakukan adalah
1. Login ke blogger
2. Pilih Tata Letak
3. lalu klik Edit HTML
4. Setelah masuk lihat ada kotak kecil bertulikan Expand Template Widget, lalu beri checklist

Dimiisalkan saja terdapat 2 gadget, comments dan profile facebook, dan gadget comments akan ditampilkan hanya dihalaman depan saja. 

Maka carilah baris kode widget id dari gadget comments itu, lalu sisipkan baris kode yang berwarna merah pada baris kode widget id dari gadget comments tadi seperti dibawah ini:
<b:widget id='Feed1' locked='false' title='Comments' type='Feed'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<h2><data:title/></h2>
<div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<span style='filter: alpha(25); opacity: 0.25;'>
<a expr:href='data:feedUrl'><data:loadingMsg/></a>
</span>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<h2><data:title/></h2>
<div class='widget-content' expr:id='data:widget.instanceId + "_feedItemListDisplay"'>
<span style='filter: alpha(25); opacity: 0.25;'>
<a expr:href='data:feedUrl'><data:loadingMsg/></a>
</span>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Setelah selesai klik simpan template. Maka sekarang sidbar comments hanya akan tampil pada halaman depan saja. Bila posting diklik untuk menampilkan posting seutuhnya, maka gadget comments ini tidak akan ditampilkan lagi.
Untuk hanya menampilkan gadget (widget) pada halaman berikutnyasaja, tidak pada halaman depan, maka caranya hampir sama dengan yangdiatas, hanya saja baris kode yang disisipkan sedikit berbeda.Misalnyagadget Profile Facebook yang hanya ingin ditampilkan pada halaman posting selanjutnya, maka setelah menemukan baris kode widget id yang dinginkan, maka sispkan baris kode yang berwarna merah pada baris kode widget id dari gadget profile facebook tadi.
<b:widget id='HTML2' locked='false' title='Facebook Profile' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty –>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'> <data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty –>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'> <data:content/>
</div>
<b:include name='quickedit'/>
</b:if> </b:includable>
</b:widget>
Setelah simpan template. Maka sekarang gadget profile facebook hanya akan tampil pada halaman selanjutnya saja, dimana posting tampil utuh. Sedangkan pada halaman depan gadget ini tidak akan ditampilkan.

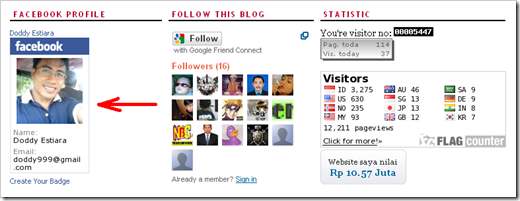
Gadget Comments yang ditampilkan hanya dihalaman depan blog saja.

Sebagai Contoh Gadget Profile Facebook yang hanya akan ditampilkan dihalaman selanjutnya
Jika yang ingin disembunyikan pada halaman depan dan ditampilkan pada halaman selanjutnya adalah satu elemen halaman,misalnya sidebar yang paling kanan, maka baris kode yang harus disisipikode adalah seperti berikut (dan untuk melakukannya tidak perlu memberichecklist pada Expand Template Widget) :
Jika yang ingin disembunyikan pada halaman depan dan ditampilkan pada halaman selanjutnya adalah satu elemen halaman,misalnya sidebar yang paling kanan, maka baris kode yang harus disisipikode adalah seperti berikut (dan untuk melakukannya tidak perlu memberichecklist pada Expand Template Widget) :
<div id='sidebar-wrapper'> <b:if cond='data:blog.pageType == "item"'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
</b:section> </b:if>
</div>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML8' locked='false' title='' type='HTML'/>
</b:section> </b:if>
</div>
Ketika selesai menyimpan template, maka jangan khawatir ya jika ternyata nanti pada bagian Elemen Laman, sidebaryang telah diberi kode tersebut akan tidak tampak. Untuk mengedit isisidebar tersebut, cukup hapus baris kode yang telah disisipkan tadiagar sidebar tersebut terlihat kembali.

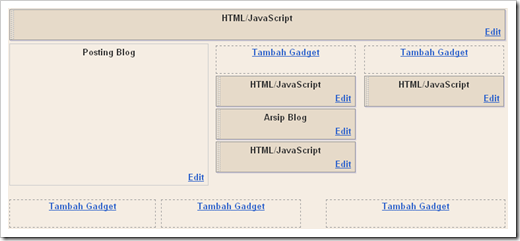
Sebelum di sisipi baris kode untuk menyembunyikan sidebar, ada 3 sidebar yang terlihat.

Setelah disisipi baris kode untuk sembunyikan sidebar, maka sidebar yang terlihat hanya 2.
Itulah cara untuk menampilkan atau menyembunyikan gadget (widget) pada blogspot ya. Selamat mencoba.
Catatan: Untuk memudahkan pencarian kode pada kolom HTML, gunakan kolom pencari dengan mengklik Ctrl + F, lalu ketikan kata atau kalimat yang ingin dicari.Sumber : http://jaloee.blogspot.com
Padabrowser Window Explorer, kolom pencari akan ditampilkan, sedangkan padaMozilla Firefox, kolom pencari akan ditampilkan di bagian kiri bawah,dan pada Google Chrome akan ditampilkan di sebelah kanan atas.
Ingin mendapat penghasilan tambahan? Cara kerja mudah hanya denganmelakukan survey dan mengisi angket lalu anda akan di bayar. Itulah pekerjaananda disini <= klik untuk daftar dan memanen uang $ seperti saya. Gratis
Dapatkan update artikel terbaru kami langsung ke email anda.





0 komentar:
Posting Komentar
give your comment here, please do not spam